Visual vocabulary suite
A vocabulary editor and content tagging extension
Documented by Dr. Ian Piper
This document provides both a general system guide and a comprehensive technical description of two software tools designed to allow the development of controlled vocabularies and their use in tagging content.
The document is aimed at several audiences. The general overview guide is suitable for management and other general staff who wish to assess the potential for creating and managing controlled vocabularies and for using vocabulary-based categorisation in content-focused websites. The more technical sections are aimed at taxonomists, information architects and developers who want to understand the implications of using the tools within their environments.
Background to the development of the suite
These tools were developed to address two needs:
-
A general purpose, usable, web-based system allowing the development of skos-based controlled vocabularies
-
An extension tool allowing editors of the content management system to easily tag content against a collection of vocabularies
Vocabulary editor, system description
The vocabulary editor is a web-based editor that allows the user to construct a controlled vocabulary as a visually-attractive hierarchical tree structure. It also provides a repository with sophisticated tools for management of the vocabularies, including the capability to import existing structures from Excel (.xls) or SKOS (.xml) files and to export SKOS, CSV or JSON. A quick search is also provided, allowing quick identification of concepts from vocabularies and allowing the user to locate the concepts visually within the vocabulary hierarchy.
Features in more depth
The visual editor is accessed by a suitable URL: for example
unilexicon.com
This leads to the home page and from there
vocabularies page for the editor (see Figure 1).
Please note screenshots will not look exactly as the latest version.

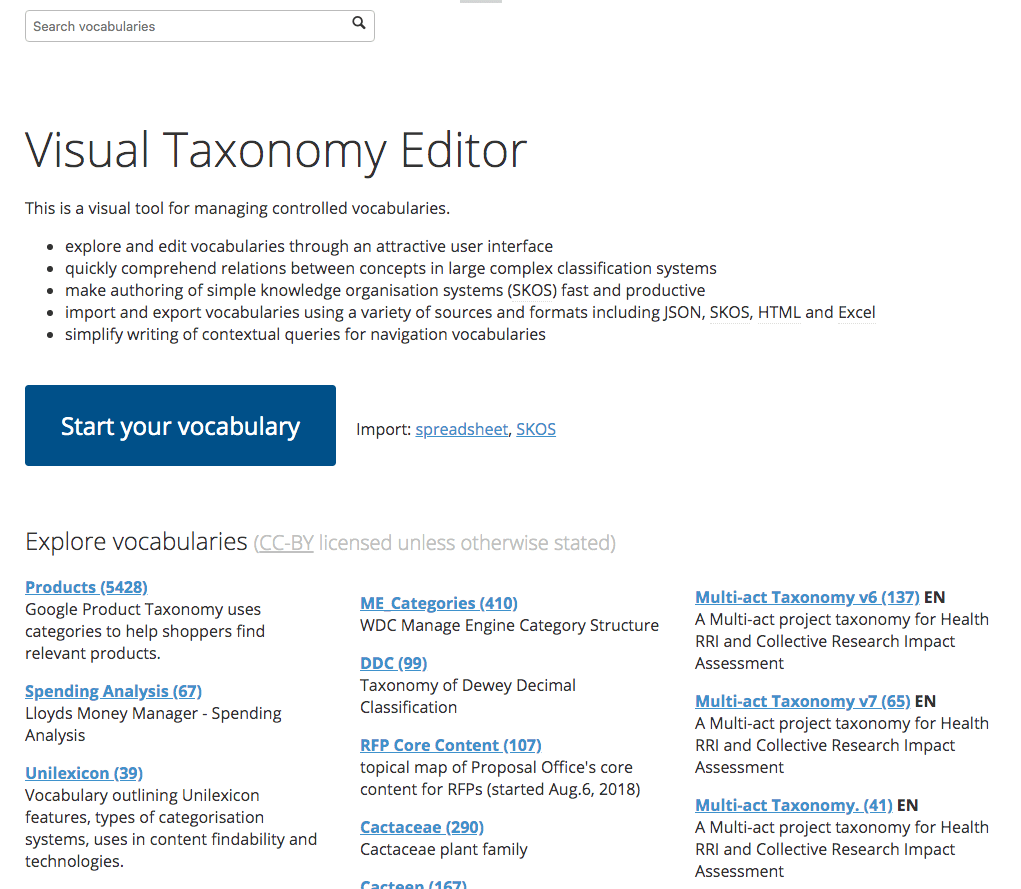
Figure 1. The visual vocabulary editor listings page
From here one can access a list of all the public vocabularies currently loaded into the repository. It also allows the user to create or upload another vocabulary or to use the search box to search concepts.
Viewing and editing vocabularies
To view or edit a vocabulary, the user clicks on a vocabulary name. This will give a new display showing that vocabulary with a subset of its hierarchical structure. For example, here is the Educational topic vocabulary:

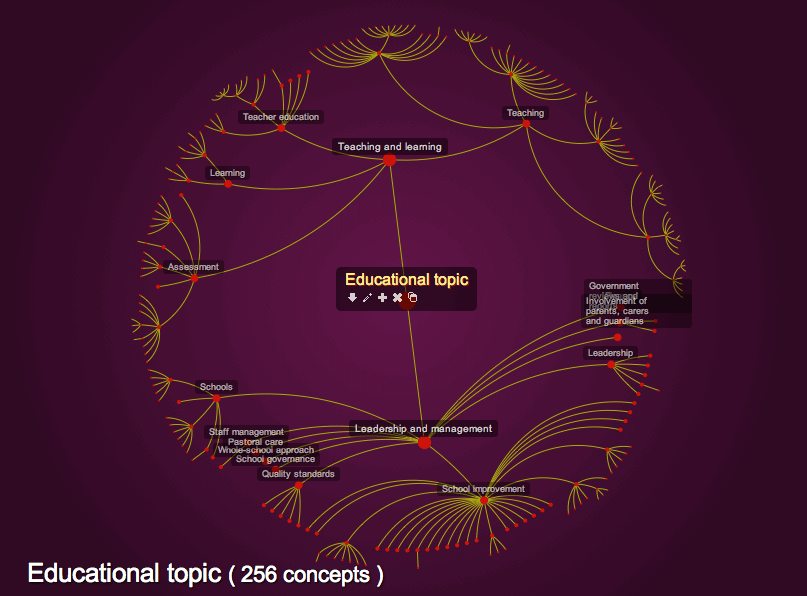
Figure 2. The visual vocabulary view of the Educational topic vocabulary
The Vocabulary title is at the centre of the view, with a set of branches and nodes representing the child and grand-child concepts. In the interests of clarity only a selection of descendant concepts are shown, and only the first two levels of these are labelled. Selecting a node will cause that node to move to the centre and show its child concepts:

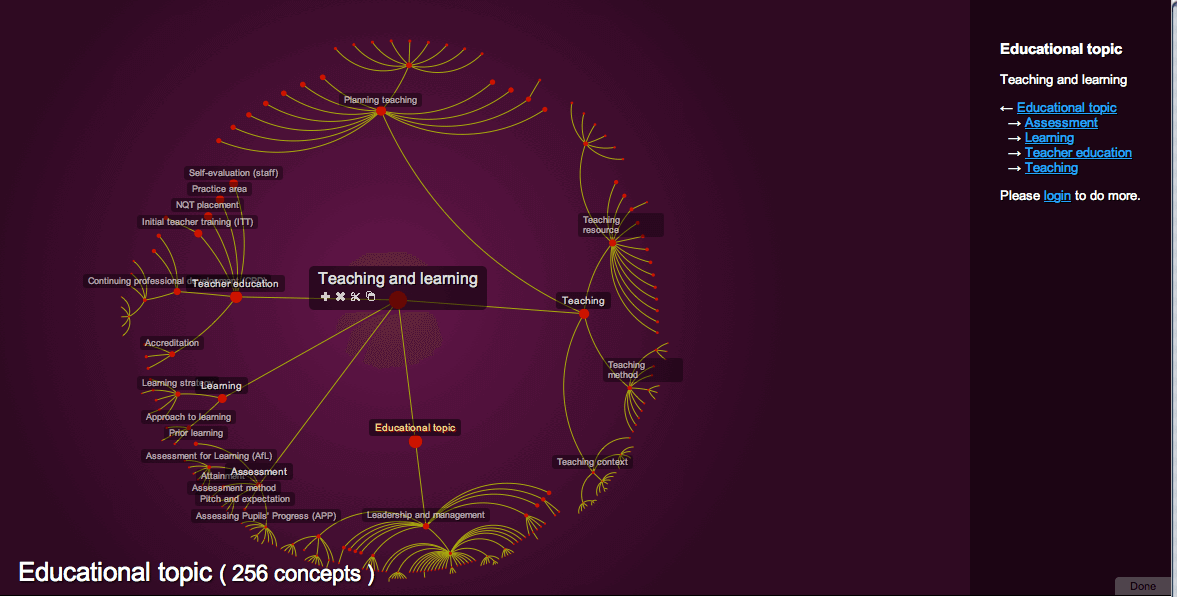
Figure 3. Selecting a child term from the Educational topic vocabulary
In Figure 3, the user has selected Teaching and learning. This concept is now centered in the display and its child, grand-child (and so on) concepts are shown. The route back to its parent is also shown, together with the other child concepts of the parent. This overall tree structure is called a hypertree. Note also that the hierarchical structure shows in the panel to the right. The user can choose concepts from here to focus upon as an alternative to the tree structure.
It is worth noting that each vocabulary and each node has its own permalink. So it is possible for a user to bookmark, say, Educational topic > Teaching and learning > Teaching as https://unilexicon.com/tree/teaching/#tnl
The user can also log in to make changes to the vocabulary.

Figure 4. The login / register screen
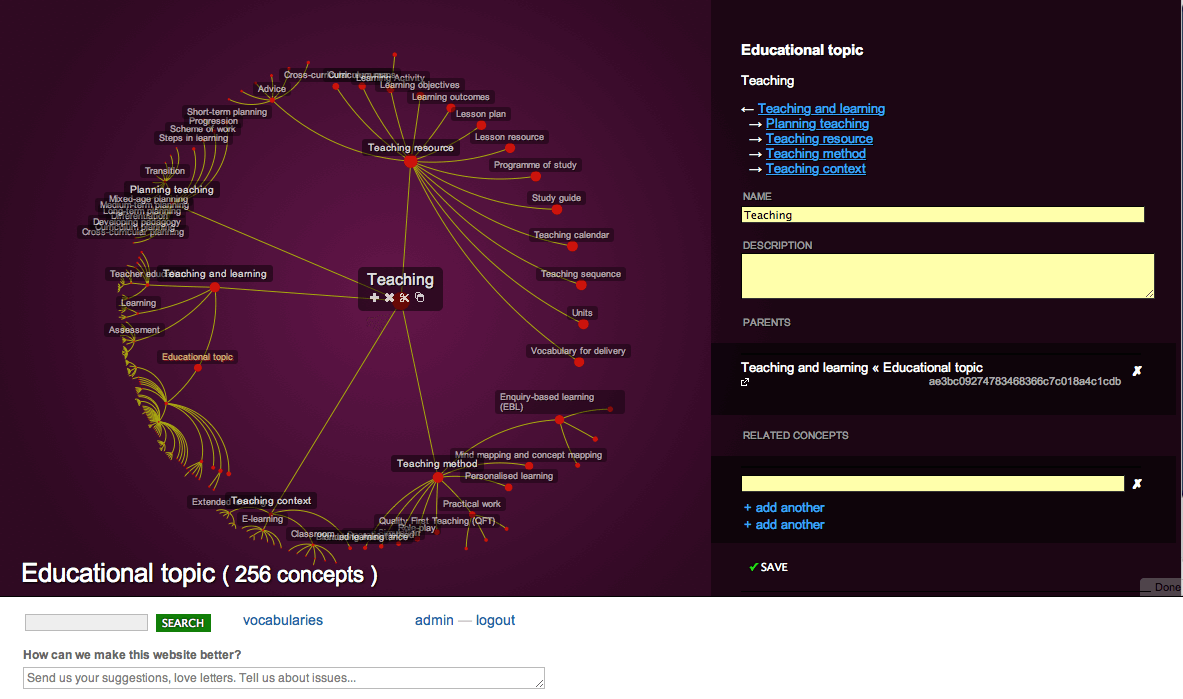
Once logged in, the view changes to show additional information about the current concept. Figure 5 shows the Teaching concept (Educational topic > Teaching and learning > Teaching):

Figure 5. Concept editing display once logged in
This shows a set of additional fields allowing the authenticated user to add a description and to add relationships (e.g. RT, UF and USE relationships) with terms elsewhere in this vocabulary and in other vocabularies.
Cut out and put in functions allow for moving branches. User identifies the "cut from" node by clicking on a "cut out" icon on the root concept of the tree branch user wants to cut out, then by navigating to a concept or vocabulary root where user wants to paste and clicking the put in icon. Page will reload and vocabulary branch will be pasted to its new location.
To delete a vocabulary user navigates to profile and to the vocabulary of interest, here user clicks on the mark "x" in the middle near the name of the vocabulary to delete. Then in the sidebar, ticks the checkbox to confirm deletion and submits. In narrower windows the sidebar with confirmation dialog is rendered below.
To use custom relationship types to develop a thesaurus (RT, USE, USE FOR) or an ontology.
- User adds relationship types as concepts to their taxonomy.
- Chooses which relationship types are desired in a particular vocabulary.
- Selects relationship types along with relation while editing a concept.
Paid membership can be purchased to allow usage of private vocabularies, create an organisation authority and to provide a user with speedy support.
Organisation Authority. Pro+ members can benefit from having an authority for their organisation, allowing multiple registered users to collaboratively manage private vocabularies under their organisation's authority. To set up an authority, simply contact support with your preferred organisation’s authority short code. Once you have an authority code assigned, you can add email addresses of registered users to your team.
Import issues
User experiencing trouble importing may be trying to upload a vocabulary using node_id that
already exists in his collection. Deleting a vocabulary first before re-uploading is recommended
making sure duplicate node_ids aren't present within uploaded file.
Also, commonly the concept names or IDs may be too long if over 60 characters.
Many users carefully inspect Unilexicon SKOS format and mimic it in their SKOS XML file for upload.
Content tagging plugin, system description
Having a repository of well-designed controlled vocabularies is important, but equally important is providing a content management system with an effective mechanism for making use of those vocabularies.
The web-based tagging editor is designed as a small efficient embeddable UI for user's CMS. The sequence of screenshots below outlines the process.

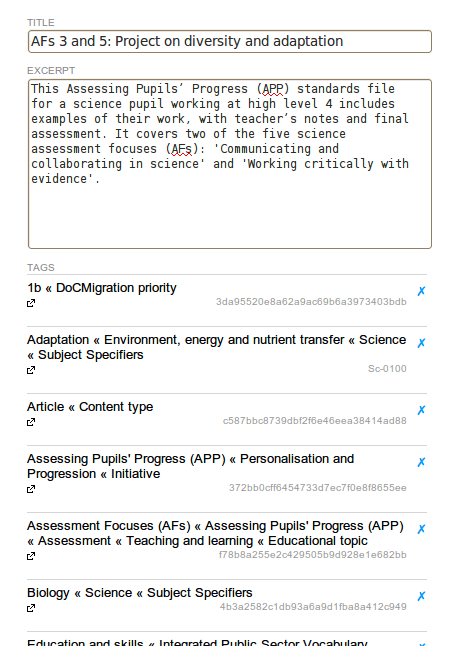
Figure 10. Tagging editor interface

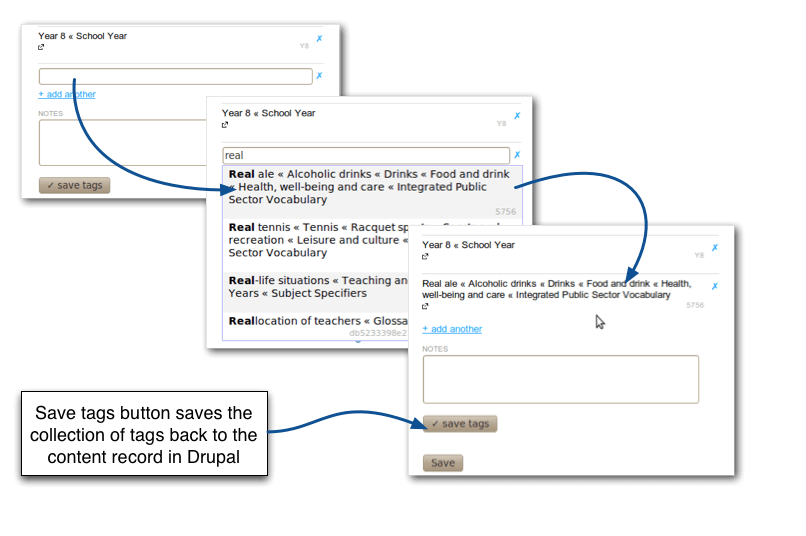
Figure 11. Finding and adding tags to content